DESAIN WEB DENGAN PHOTOSHOP
Assalamualaikum wr.wb
Pada postingan kali ini saya akan membuat Tutorial Cara Membuat Desaon Web dengan PhotoShop
langsung aja yuukk
Pada postingan kali ini saya akan membuat Tutorial Cara Membuat Desaon Web dengan PhotoShop
langsung aja yuukk
- Pertama yang pasti harus kita lakukan yaitu buka aplikasi Photoshop nya, buat sebuah layer baru caranya Pilih File>New
- Atur ukuran nya terserah ya
- Buat garis bantu / Guide dengan cara pilih View>New guide
- atur garis horizontal seperti contoh ini ya
- Horizontal : 150 px
- Horizontal : 250 px
- Horizontal : 800 px
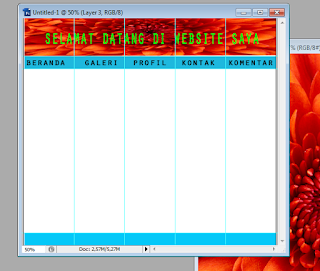
- Sehingga yang dihasikan akan seperti gambar di bawah ini
- Selanjutnya kita akan membuat Header, caranya pada Layer>New>Layer
- Carilah gambar untuk Headernya caranya File>Open (gambarnya boleh bebas yaa)
- Slanjutnya masukkan gambar background yang telah di pilih tadi dengan cara : pilih move tool kemudian drag foto .
- Buatlah teks pada Header dengan Horizontal type Tool sebagai contoh text (SELAMAT DATANG DI WEBSITE SAYA)
- kllil New Layer>Rectangular Marquee Tool untuk memberi warna pada menu navigasi, kemudian buat seleksi pada menu yang akan di beri warna, pilih warna yang diinginkan> lalu klik Paint Bucket Tool klik di bagian yang telah di seleski . lalu CTRL+D agar menghilangkan seleksi area
- Buat garis bantu untuk
penempatan menu caranya sama seperti di awal hanya yang diplih bentuk
Vertical ya
- vertical : 200 px
- vertical : 400 px
- vertical : 600 px
- vertical : 800 px
- Untuk membuat text di kotak
navigasi seperti contoh berikut, caranya layer>New>Layer dan pilih
Horizontal Type Tool
- Kemudian beri warna untuk
Footer caranya sama dengan memberi warna pada Header ya
- Setelah selesai jangan lupa di
Save/Simpan dulu ya.
eeiiitttss belum selesai nih - Selanjutnya Potong dengan Slice
Tool pada Bagian bagian seperti Header Body seperti gambar berikut:
- Lalu pilih File > Save For
Web And Device lalu klik layoutr webnya, pilih Jpeg kemudian SIMPAN.
pilih tempat penyimpanan dengan membuat Folder dan pilih save as type :
HTML amd Images.
- Langkah Selanjutnya untuk
mengedit dilakukan dengan app Dreamweaver yaa
Okee sekian
dulu ya untuk langkah langkah mendesain Web dengan Photoshopnya semoga dapat
membantu teman teman ya
sekiaann dan
terimaksih
Jangan lupa
kunjungi Web resmi kampus kita ya :












Mantap Tutorialnya, Ayu. Sangat Menarik dan lumayan buat nambah llmu baru dalam mendesain web. Di tunggu postingan tentang cara mengedit dan mendesain web dengan Dreamweavernya.
ReplyDeleteTerima kasih banyak.
Kunjungi blog sederhana saya ya di :
https://ahmadsi2b.blogspot.co.id/
dan kunjungi pula Website Resmi STMIK ATMALUHUR di :
http://www.atmaluhur.ac.id/
waw keren sekali tutorialnya, sangat bermanfaat dan menambah pengetahuan saya..
ReplyDeleteTrimakasih Ayu..
jangan lupa kunjungi blog saya di http://novaosevadamanik.blogspot.com/
dan website kampus kita di http://www.atmaluhur.ac.id/
terimakasih. God Bless Us
Keren banget Kak Ayu tutornya ^-^ boleh nih untuk nambah-nambah ilmu tentang desain web di photoshop hehe
ReplyDeleteJangan lupa kunjugi blog saya ya ^-^ di
http://adityaramadhan74.blogspot.com
Dan juga
http://www.atmaluhur.ac.id/
Wissss,,,,,Keren sekali tutorialnya, sangat bermanfaat
ReplyDeletejangan lupa kunjungi blog saya di http://flaurenza.blogspot.com/
dan website kampus kita di http://www.atmaluhur.ac.id/
terimakasih.
Wahh mantap Ayu, akhirnya saya menemukan tutorial untuk mengerjakan tugas desain web saya.
ReplyDeleteJangan lupa kunjungi juga blog saya ya di https://lenijulianti081.blogspot.com
Dan juga website kampus kita di www.atmaluhur.ac.id
Wahh mantap Ayu, akhirnya saya menemukan tutorial untuk mengerjakan tugas desain web saya.
ReplyDeleteJangan lupa kunjungi juga blog saya ya di https://lenijulianti081.blogspot.com
Dan juga website kampus kita di www.atmaluhur.ac.id
Mantap Tutorialnya, Ay. Sangat Menarik dan menambah llmu baru dalam mendesain web. Di tunggu postingan tentang cara mengedit Lain nya.
ReplyDeleteTerima kasih banyak.
Kunjungi blog sederhana saya ya di :
https://afdal112.blogspot.com
dan
http://www.atmaluhur.ac.id/
Tutorial yang sangat berguna bagi seorang pemula seperti saya, terima kasih banyak
ReplyDeletekunjungi blog saya di
https://diazaditya.blogspot.co.id/
dan kunjungi juga
www.atmaluhur.ac.id
wahhh... kerenn yuu penjelasannya rinci banget
ReplyDeletemudah dimengerti, tentunya bermanffat ..
Kunjungi my blog di https://rezaerlinaa.blogspot.co.id/
dan my kampus www.atmaluhur.ac.id
mkshh
Mantep Ayu, sangat menarik
ReplyDeleteditunggu ya postingan selanjutnya.
kunjungi juga blog saya di: https://juniayunita.blogspot.co.id
dan website kampusnya juga di: http://www.atmaluhur.ac.id